Nie ma nic gorszego niż zepsuty czytnik kodów kreskowych, kiedy idziesz na zakupy spożywcze.
Oznacza to, że musisz ręcznie wprowadzić wszystkie swoje kody kuponów.
Naprawdę nudno, co?
Czasami linkowanie zwrotne może wydawać się bardzo podobne.
Oznacza to ręczne wpisywanie kodu HTML, lub klikanie serii przycisków w twoim CMS, aby wprowadzić URL, tekst kotwicy, cel itp.
Wielu blogerów i właścicieli stron internetowych jest przytłoczonych, a nawet dodawanie linków zwrotnych może wydawać się obowiązkiem.
Dlaczego więc nie ułatwić sprawy tym, którzy chcą do Ciebie linkować?
Możesz to łatwo zrobić za pomocą kodu HTML backlink.
Po prostu umieść to na swojej stronie internetowej, aby każdy mógł skopiować i wkleić—praktycznie łatwy do zdobycia link zwrotny w formie tekstu, banera lub multimediów.
Nie tylko pomagają one kontrolować sposób, w jaki jesteś linkowany (tak, mówimy o słowach kluczowych), ale istnieją również sposoby na tworzenie fragmentów HTML backlink, które pomagają zarówno użytkownikom, jak i Twojemu SEO.
Kluczowe elementy linku zwrotnego HTML

Fragment kodu HTML z odnośnikiem zwrotnym to kawałek kodu, który umieszczasz na swojej stronie internetowej, aby odwiedzający mogli go skopiować i wkleić. Zawiera kilka kluczowych elementów:
- URL: To jest ta część hiperłącza https://example.com/, po atrybucie href.
Chociaż technicznie trywialna, ta część fragmentu jest kluczowa dla twoich zainteresowań związanych z linkowaniem zwrotnym: Czy na pewno chcesz, aby to była twoja strona główna? A może wolisz, aby linki kierowały do twojej strony O nas lub Usługi, albo może do twojego najlepszego kawałka treści?
- cel: Uważaj na to. Jeśli to pominiesz, kiedy odwiedzający klikną w link zwrotny na czyjejś innej stronie, twoja strona załaduje się w tej samej karcie lub oknie przeglądarki. Wielu właścicieli stron internetowych nie będzie chciało tracić odwiedzających na rzecz innej witryny i wolałoby załadować twoją stronę w nowej karcie.
Dołączenie atrybutu target="_blank" do twojego fragmentu kodu sprawi, że właściciele stron będą chętniej linkować do Ciebie, i nie zaszkodzi to Twojej wskaźnikowi odrzuceń ani pozycji w wynikach wyszukiwania.
- rel: Wszyscy wiemy o atrybucie rel="nofollow" z nieskończonych wątków na forach i blogach SEO, ale co z rel="noopener?"
Ten atrybut ogranicza szanse, że złośliwy skrypt na połączonej stronie włamie się na Twoją stronę i pomaga chronić Twoją witrynę oraz odwiedzających przed złośliwymi zagrożeniami.
- Tekst kotwiczny: To jest miejsce na docelowe i markowe słowa kluczowe w twoim linku zwrotnym.
Ponieważ masz pełną kontrolę redakcyjną nad tym linkiem zwrotnym HTML, upewnij się, że dobrze przemyślisz słowa kluczowe, które chcesz użyć w związku z nim. Czy chcesz tu pozycjonować się na słowa kluczowe związane z marką, czy może na frazy kluczowe z niszy? A może na mieszankę obu?
- Optymalizacja obrazów: Jeśli tworzysz fragment kodu HTML banera, musisz zastosować wszystkie te same najlepsze praktyki dla SEO obrazów.
HTML Snippet linku zwrotnego #1: Tekst i banery
To jest najłatwiejszy typ fragmentu kodu HTML do tworzenia odnośnika zwrotnego. Możesz użyć tego kodu dla tekstowego odnośnika zwrotnego lub odnośnika zwrotnego opartego na banerze (obrazie).Poniżej znajdują się dwa przykłady oraz to, jak będą wyglądać, gdy ktoś będzie do Ciebie linkował:
Fragment Tekstu
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Twój Zwycięzca Strony ACME</a>To będzie wyglądać tak:
Example.com - Twój zwycięzca strony internetowej ACME
Fragment Banera
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Twój zwycięzca strony ACME"/></a>Zazwyczaj wyświetlasz fragmenty na swojej stronie internetowej pomiędzy tagami <pre></pre>, aby kod był widoczny "tak jak jest" i nie pojawiał się jako aktywny odnośnik.
HTML Backlink Snippet #2: Infografiki i Wideo
Tak, możesz również tworzyć fragmenty HTML dla infografik i udostępnialnych filmów wideo!
Jedyna różnica polega na tym, że tutaj masz więcej tekstu do dodania.
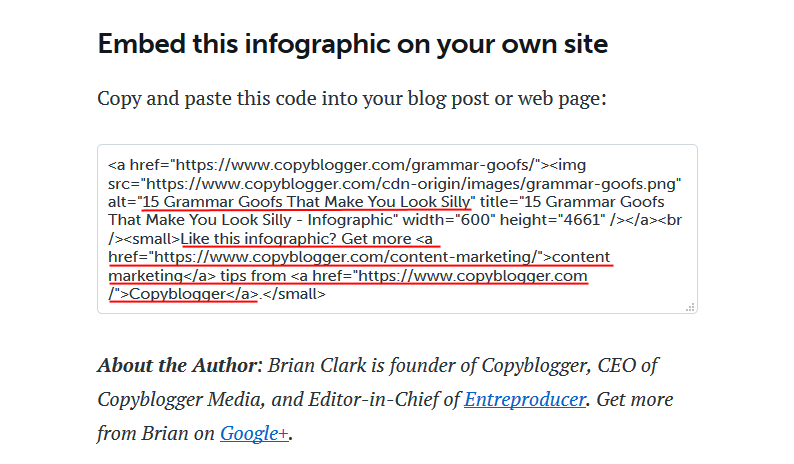
Zobacz ten przykład z infografiki Copyblogger na temat "Błędy gramatyczne:"

Możesz znaleźć podobieństwa z fragmentem kodu HTML opartym na banerze, który wcześniej ci pokazałem. Na przykład, nazwa pliku infografiki zawiera słowo kluczowe ("grammar goofs"), a tag alt zawiera tytuł posta.
Jednak w tym przypadku, fragment zawiera dodatkowy tekst wewnątrz tagów <small> zawierający wezwanie do działania oraz dodatkowe linki zwrotne.
To oznacza, że gdy odwiedzający skopiuje ten fragment HTML i wklei go na swojej stronie internetowej, to nie tylko infografika otrzymuje link juice, ale również inne strony na Twojej witrynie, które zostały wstawione do tekstu CTA.
Jak zoptymalizować linki zwrotne HTML dla SEO
1. Używaj słów kluczowych związanych z marką i docelowych w tekście kotwicy (ale nie przesadzaj z optymalizacją)
Odkryjesz, że niszowe słowa kluczowe oraz słowa kluczowe związane z marką znajdą swoje naturalne miejsce w tekście kotwicznym Twoich HTML-owych linków zwrotnych.
Po prostu upewnij się, że twoje kotwice:
1. Wyglądają naturalnie: Czyli napisane w naturalnym języku. Chcesz coś w stylu "znajdź tanie hotele w Atlancie", a nie "tanie hotele Atlanta" — tak nie mówi człowiek!
2. Nie są powtarzane w całym tekście: Nowoczesne wyszukiwarki nie potrzebują gęstości słów kluczowych, aby klasyfikować twoją treść pod konkretnymi słowami kluczowymi—potrzebują one związku z tematem. Użycie twoich słów kluczowych kilka razy w tekście jest w porządku, tam gdzie to ma sens, ale nie przesadzaj, chyba że chcesz narazić się na kary za nadmierne stosowanie słów kluczowych i zirytowanych czytelników.
2. Nie lekceważ tagu alt i tekstu, który dołączasz do fragmentu
Jak możesz zobaczyć na przykładach, atrybut alt jest niezbędny do optymalizacji banerów, infografik i filmów. Ale przydatne jest również posiadanie opisu tekstowego zarówno dla wizualnych fragmentów HTML, jak i zwykłych kodów backlink z CTA, które przyciągną więcej ruchu do innych stron na Twojej witrynie.
Oba atrybuty alt tag oraz ten dodatkowy tekst są dobrymi miejscami, aby zawrzeć słowa kluczowe, pod którymi chcesz się pozycjonować.
3. Posiadaj zarówno wersję dofollow, jak i nofollow kodu HTML backlink
Niektórzy webmasterzy będą linkować z powrotem tylko z tagiem nofollow, aby uniknąć kar od Google.
Chociaż te zdarzenia są mało prawdopodobne—szczególnie teraz, gdy Google obniża wartość potencjalnie "nienaturalnych" linków zamiast karać linkującą stronę internetową—nadal jest pomocne, aby dać mniej zaawansowanym technicznie odwiedzającym alternatywny kod HTML dla twojego backlinka zawierającego atrybut rel="nofollow".
Skoro już używasz atrybutu rel="noopener", po prostu dodaj "nofollow" pomiędzy cudzysłowami:
rel="noopener nofollow"
Jak (uprzejmie) zachęcić do tworzenia większej liczby linków zwrotnych HTML
"Uprzejmie" jest tutaj słowem kluczowym.Nie chcesz zmuszać odwiedzających do linkowania do Ciebie w zamian za towary lub usługi. Ta praktyka jest generalnie źle widziana przez Google i może spowodować nałożenie kary na Twoją stronę internetową.
Zachęcanie innych do wykonywania czynności w zamian za linki zwrotne to metoda, która lepiej sprawdza się w ograniczonym użyciu, głównie w konkursach lub rozdawaniu nagród dostępnych tylko dla członków (gdzie dodanie linku zwrotnego zwiększa liczbę punktów w konkursie lub rozdaniu).
To powiedziawszy, poniżej znajdują się trzy skuteczne metody, aby zachęcić ludzi do używania twojego kodu HTML backlink, aby linkować z powrotem do twojej strony internetowej.
1. Łatwy do chwycenia blok HTML
Ułatw użytkownikom chwytanie fragmentów HTML.
Czasami proste pole HTML zawierające kod do skopiowania i wklejenia jest o wiele lepsze niż wyszukane pola oparte na JavaScript, które nie będą działać we wszystkich przeglądarkach (niektórzy ludzie wyłączają JavaScript ze względów bezpieczeństwa—nie można ich winić).
Pola kodu HTML oparte na tekście są znacznie bardziej użyteczną alternatywą i również łatwe w implementacji. Wszystko, co musisz zrobić, to wprowadzić swój kod pomiędzy następujące tagi na swojej stronie:
<pre>[wstaw tutaj swój kod HTML]</pre>Et voilà!
2. Sposób, aby powiedzieć "dziękuję"
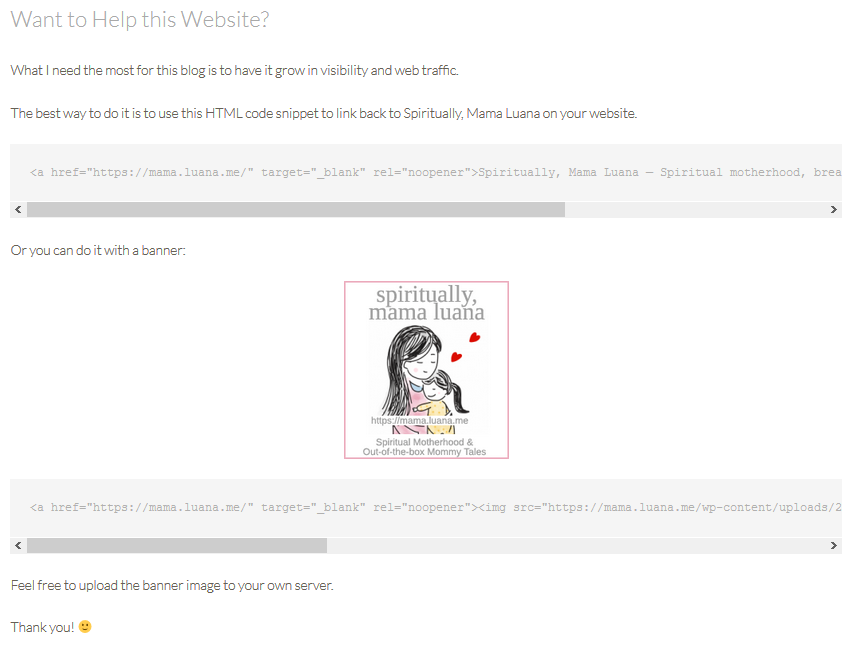
Powiadom zadowolonych odwiedzających, że jednym z najlepszych sposobów na pomoc w rozwoju Twojej strony jest umieszczenie linku zwrotnego przy użyciu kodu HTML na ich stronach internetowych.
Nie bądź nachalny. Po prostu stwierdź, że to pomoże i wyjaśnij jak to pomoże, używając prostej listy punktowanej lub linku do innej strony, gdzie wyjaśniasz znaczenie linków zwrotnych dla twojej strony internetowej, aby pomóc jej ustabilizować pozycję w wyszukiwarkach.
Co zrobiłam dla mojego bloga o macierzyństwie, to dodałam moje kody HTML pod nagłówkiem "Chcesz pomóc tej stronie?" gdzie jasno stwierdziłam, że potrzebuję, aby blog zyskał na widoczności i ruchu. Kody znajdują się po tym oświadczeniu:

3. Gest uznania
Znasz te dobre dusze, które umieszczą link zwrotny do twojej strony internetowej tylko dlatego, że doceniły którąś z twoich inicjatyw, nawet jeśli nigdy nie korzystały z twoich usług lub nie kupowały w twoim e-sklepie?
Czy może jakiś zagorzały fan treści, które publikujesz na swoim blogu?
Cóż, ci ludzie zasługują na gest uznania za ich życzliwość.
Jako przykład, możesz napisać coś takiego jak:
Czy umieściłeś link zwrotny do tej strony internetowej? Wspaniale! Dziękuję za wsparcie. Proszę, daj mi znać o swoim backlinku, ponieważ chcę podziękować i zaprosić Cię do mojej kolejnej rozmowy w ramach wywiadu.
Oddawanie miłości działa.
Podsumowanie odnośników zwrotnych HTML
Fragmenty HTML backlink to szybki sposób, aby sprawić, że Twoi odwiedzający będą jeszcze bardziej zadowoleni z linkowania z powrotem do Ciebie.
Przecież co może być łatwiejsze niż chwycenie kawałka kodu HTML i po prostu wklejenie go na swoją stronę internetową?
To zajmuje sekundę i nic nie kosztuje.
A jak możesz zobaczyć z tego małego przewodnika, stworzenie fragmentu kodu HTML z odnośnikiem zwrotnym wcale nie jest trudne.
Nie przeocz tego łatwego sposobu na zdobycie linków zwrotnych od webmasterów i klientów, którzy doceniają twoją pracę.